Đầu tiên, để hiểu sâu hơn về định nghĩa InDesign và những hiểu biết cơ bản về InDesign thì ấn
vào đây nhé!
Còn bây giờ thì cùng tìm hiểu các tính năng thú vị của phần mềm này thôi nào!
1. CÁC TRANG MASTER
Đây là một tính năng cực kỳ hữu ích khi bạn phải thêm cùng 1 thiết kế, hình ảnh vào nhiều trang. Để tạo Master Page, bạn bật bảng Pages trong Window. Sau đó click đúp chuột vào A-Master, trang mẫu sẽ hiện ra. Bây giờ bạn chỉ việc thêm những chi tiết, layout, số trang, đường guide,... bạn nghĩ sẽ lặp đi lặp lại trong thiết kế của bạn. Vậy là bạn đã rút ngắn được rất nhiều thời gian thay vì phải ngồi căn chỉnh lại từng cái một rồi!
Hơn hết, bạn có thể tạo nhiều Master Page cùng 1 lúc. Để chỉnh sửa, ấn giữ phím Shift Command (Mac) hoặc Shift Ctrl (Window) rồi click vào chi
2. FRAME

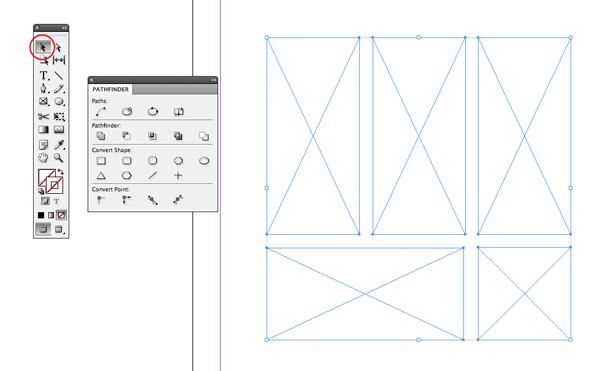
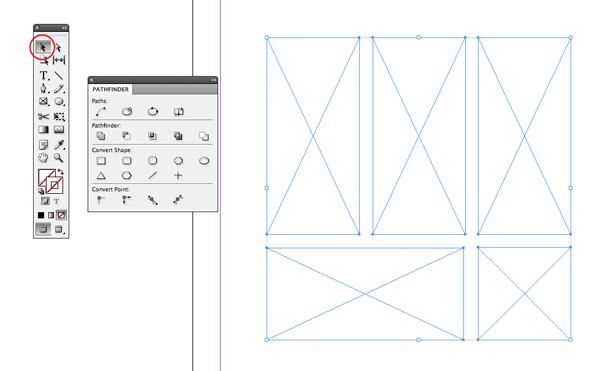
Để có một bố cục khoa học và hợp lý, trong InDesign nội dung được đặt trong Frame (khung). Frame có 2 loại: ảnh và text. Điều đặc biệt là chỉ với các phím lên, xuống, trái, phải chúng ta có thể chia 1 khung to thành nhiều khung nhỏ, tăng hoặc giảm số lượng tùy thích.
Sau khi tạo khung, có 3 cách để chèn nội dung vào. Đơn giản là gõ trực tiếp nội dung vào khung có sẵn hoặc ấn tổ hợp Command D (Mac)/Ctrl D (Window) để chèn nội dung vào. Hoặc kéo thả trực tiếp vào khung đang thiết kế.
Với tính năng này thì việc có 1 bố cục đều tăm tắp, thoáng sẽ không còn gì khó khăn!
3. MARGIN & BLEED

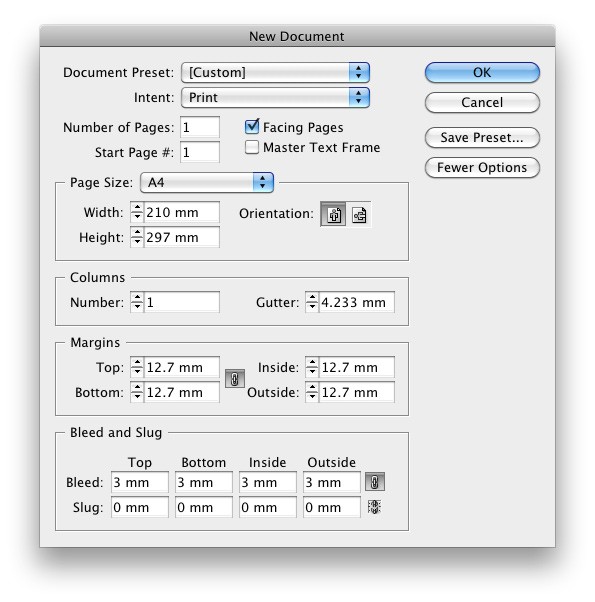
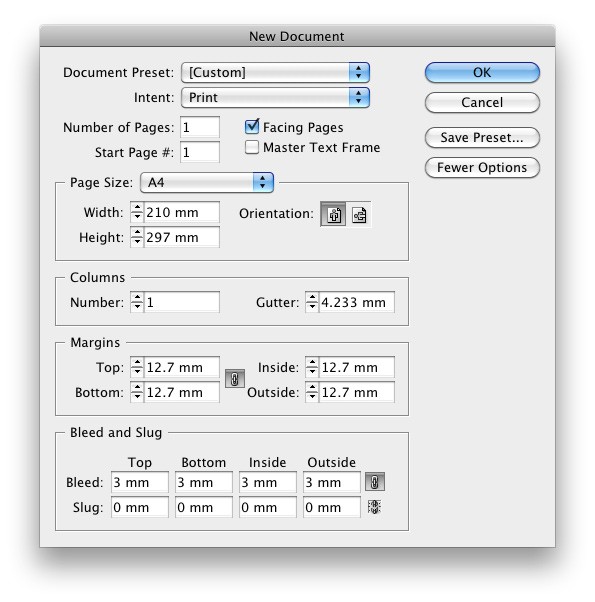
Đối với thiết kế in ấn, phải nhớ rằng khi in thiết kế của bạn sẽ bị cắt xén đi 1-2 mm bên lề. Bởi vậy bạn cần chú ý thiết lập 2 chỉ số của Margin (Lề) và Bleed (Tràn lề) ngay từ ban đầu để tránh những lỗi khi in ấn.
Phía trong Margin là vùng thiết kế, chứa mẫu thiết kế của bạn. Còn Bleed là vùng mở rộng phạm vi trên bản thiết kế. Thiết lập Bleed cần thiết bởi khi cắt, dao cắt không bao giờ có thể chính xác 100%, thường lẹm mất 1-2mm
4. CHỈNH MÀU

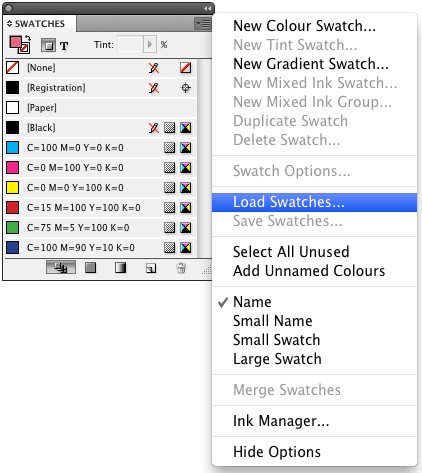
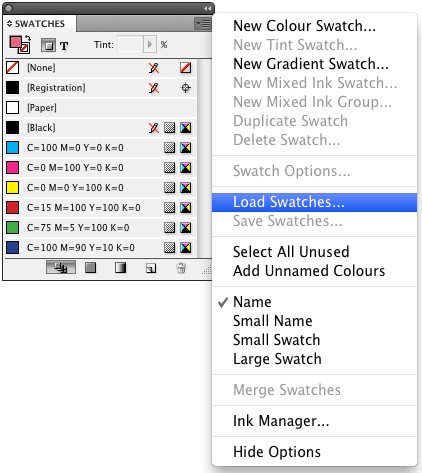
Trong InDesign màu sắc cũng được thiết lập như Illustrator (có cả chế độ RGB và CMYK). Ấn phím F5 để mở bảng Colour, F6 để mở bảng Swatches. Bảng Colour giúp ta chọn lựa màu sắc có sẵn và điều chỉnh bằng cách trượt thanh kéo, còn bảng Swatches ngoài những màu có sẵn còn có thể import các màu sắc khác vào.
Dù có đủ màu sắc, song cách hiện thị ở ID có chút đặc biệt hơn so với các phần mềm khác. Nếu chọn trực tiếp màu ở thanh công cụ, thì các màu sẽ không hiển thị đủ và rất khó để chọn đúng màu mong muốn. Bởi vậy, bảng Colour và Swatch là 2 tính năng không thể bỏ qua khi dùng ID đâu nhé!
5. FIND/CHANGE

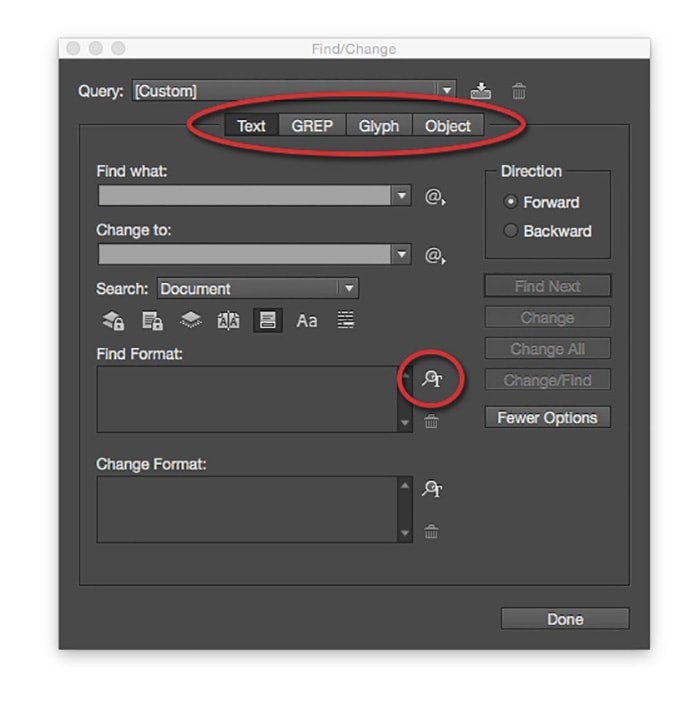
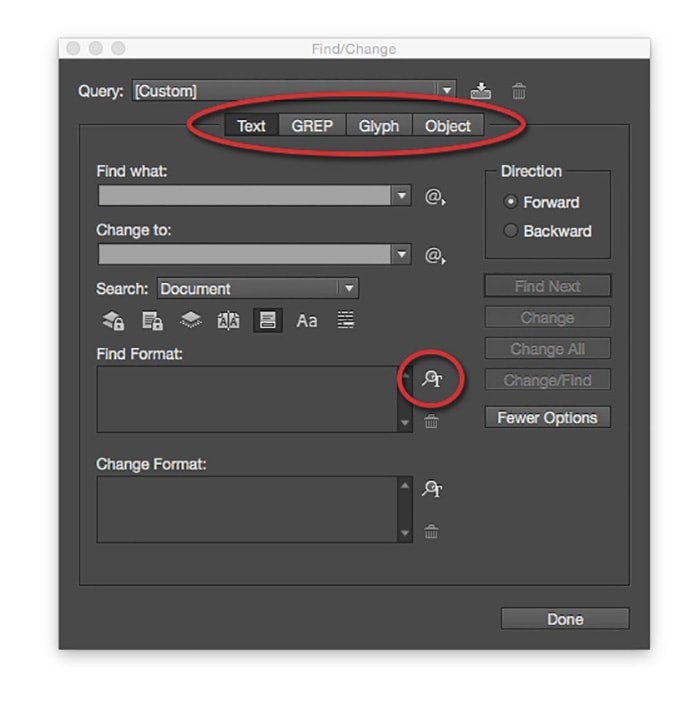
Một tính năng hữu ích và không nên bỏ qua nữa đối với văn bản khi dùng InDesign đó là Find/Change (Tìm kiếm/Thay thế). Với những đoạn văn bản rất dài, bạn không thể chỉnh sửa từng chỗ, từng chỗ một đươc. Sẽ rất mất thời gian và nhiều khi còn bị bỏ sót. Muốn chỉnh sửa 1 từ/cụm từ/đoạn văn bản được lặp lại nhiều lần trong suốt văn bản, bạn chỉ cần ấn tổ hợp phím Command F (Mac)/Ctrl D (Window). Bảng Find/Change sẽ hiện ra. Ghi cụm từ/đoạn văn bản bạn cần tìm vào “Find what” và từ/cụm từ/đoạn văn bản thay thế vào “Change to”.
Nếu vấn đề trở nên phức tạp, như là từ cần thay thế chỉ ở phần tiêu đề, bạn có thể dùng tùy chọn nâng cao để tìm ra một số tính năng đặc biệt. Thêm những ký tự đặc biệt bằng cách click vào mũi tên “@” trong Find hoặc vào tab Glyph.
TẠM KẾT
Hy vọng bài viết trên cung cấp được những thông tin hữu ích đến với bạn. Nếu bạn cảm thấy thích thú và muốn tìm hiểu nhiều hơn, đừng ngần ngại tham gia ngay khóa học InDesign của colorME nhé!