Hướng dẫn tạo Pattern cực đơn giản bằng Illustrator

Pattern là một thành phần có tính ứng dụng rất cao trong thiết kế bởi tính sáng tạo và khả năng tùy chỉnh của nó. Vậy làm thế nào để bạn có thể tự tạo pattern cho những thiết kế của mình? Hãy tham khảo hướng dẫn dưới đây của ColorME và cùng thực hành nhé!
Pattern là một thành phần có tính ứng dụng rất cao trong thiết kế bởi tính sáng tạo và khả năng tùy chỉnh của nó. Vậy làm thế nào để bạn có thể tự tạo pattern cho những thiết kế của mình? Hãy tham khảo hướng dẫn dưới đây của ColorME và cùng thực hành nhé!
Nếu bạn đang đọc bài viết này nhưng vẫn còn chưa rõ về pattern và ứng dụng của nó, trước hết hãy đọc bài viết Pattern là gì? Các loại pattern thường gặp trong thiết kế để hiểu rõ hơn nhé.
Đầu tiên, để sử dụng công cụ tạo pattern trong Illustrator (hộp thoại Pattern Option), bạn cần nhấn chọn hình mà mình muốn dùng làm pattern. Các bạn có thể tham khảo 8 nguồn illustration miễn phí cho designer để chọn cho mình một hình vẽ thật ưng ý nhé.

Bước 1: Sau khi đã chọn được hình, bạn chọn Window > Pattern Option.
*Lưu ý: Bạn nhớ không đổ màu nền và viền để pattern có nền trong suốt nhé

Bước 2: Chọn Make Pattern trong menu mở rộng

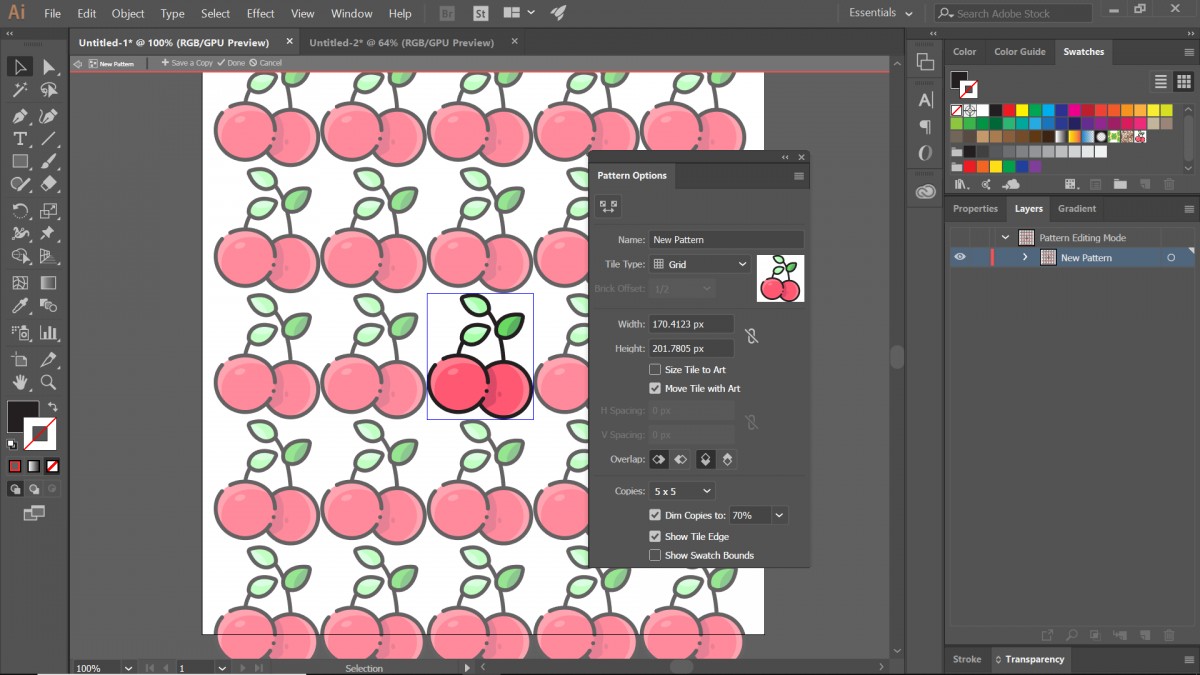
Bước 3: Nhấn OK ở hộp thoại hiện ra và bây giờ bạn đã có thể tùy chỉnh pattern của mình rồi đó

Bước 4: Tùy chỉnh cách sắp xếp pattern
4.1: Cách sắp xếp (Tiles Type)
Có 5 cách sắp xếp để bạn chọn trong Illustrator
- Grid: Lưới là cách sắp xếp cơ bản nhất của pattern, các hình vẽ sẽ được sắp xếp đều nhau và cùng nằm trên một đường thẳng.

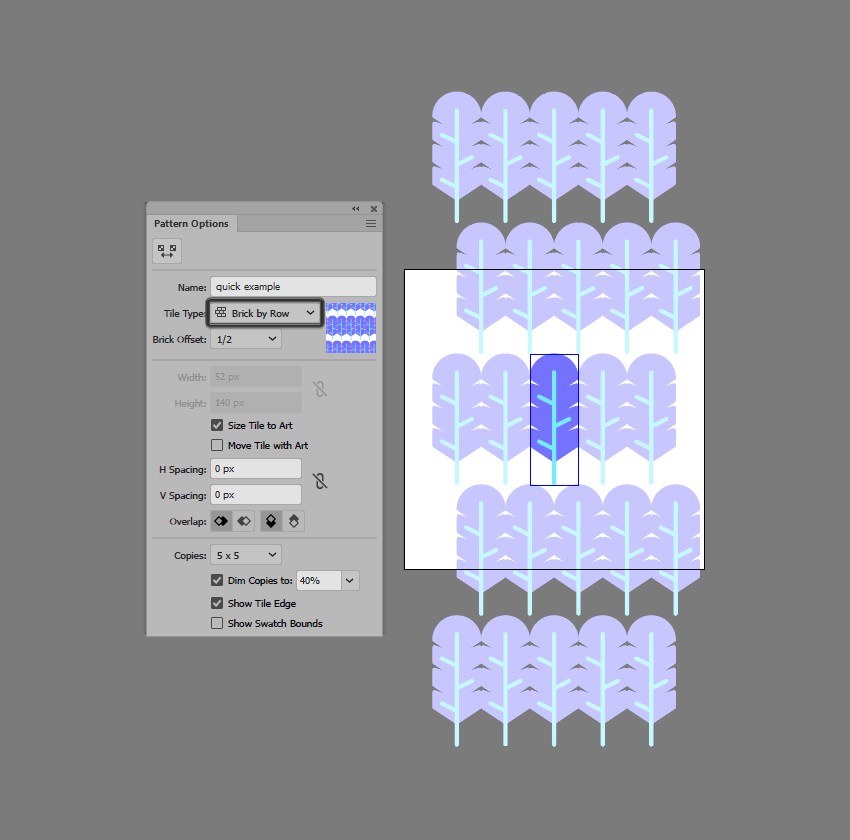
- Brick by row: Hình vẽ được đặt vào một khung chữ nhật; các hình nằm chính giữa được căn thẳng nhau theo hàng dọc, các hình còn lại căn theo hàng ngang.

- Brick by column: Hình vẽ được đặt vào một khung chữ nhật và được xếp so le với nhau

- Hex by row: Hình vẽ được đặt vào một khung lục giác; các hình nằm chính giữa được căn thẳng nhau theo hàng dọc, các hình còn lại căn theo hàng ngang.

- Hex by column: Hình vẽ được đặt vào một khung lục giác và được xếp so le với nhau.

4.2: Khoảng cách (H/V Spacing)
Nhấn chọn hộp kiểm Size Tile to Art để tùy chỉnh H-V Spacing nhé. Bạn có thể tùy chỉnh khoảng cách giữa các hình với nhau bằng cách nhập trực tiếp thông số (tính theo đơn vị pixel), số càng tăng thì khoảng cách càng lớn.
*Lưu ý: Nếu muốn xem trước pattern, bạn hãy bỏ chọn hộp kiểm Dim Copies to nhé

Bước 5: Sau khi đã tùy chỉnh xong, chọn Done và pattern của bạn sẽ xuất hiện trong tab Swatches (Window > Swatches để mở tab này)
*Lưu ý: Khi áp pattern lên hình, để giữ được màu nền gốc, các bạn nhớ copy thành 2 như ảnh minh họa dưới đây nhé - 1 hình đổ màu nền và 1 hình áp pattern.

Vậy là bạn đã hoàn thành việc tạo pattern trong Illustrator rồi đó. Ngoài ra, Illustrator còn có vô vàn công cụ khác giúp bạn biến ý tưởng của mình thành hiện thực. Nếu bạn muốn khám phá thêm phần mềm này, hãy tìm hiểu thêm về Những công cụ không thể thiếu khi học Illustrator cơ bản nhé.
Lời kết,
Vậy là chỉ với một công cụ duy nhất, bạn đã có thể tự tạo nên một pattern độc đáo của riêng mình. Nếu đang muốn chinh phục Illustrator để ứng dụng cho công việc hay học tập, bạn hãy tham khảo khóa học Illustrator tại ColorME nhé!

